Тем более что изначально целью было не обучиться с нуля, а систематизировать то, что имеется. До курса знал HTML и CSS, мог сделать что-то простенькое на jQuery. Хотелось же разложить знания по полочкам и наработать больше практики. Я бы хотела поделиться опытом обучения на курсе Веб-разработки в Яндекс Практикуме.

Или хотя бы напишете скрипт, который автоматически заказывает пиццу, когда вы засиживаетесь допоздна над очередным проектом. Ленивая загрузка уменьшала первичное время загрузки страниц с большим количеством контента, экономя трафик пользователей. Предварительная загрузка позволяла браузеру заранее подготовить важные файлы, улучшая скорость отображения. Если раньше подобные задачи решались сложными JavaScript-скриптами, то теперь это стандартные функции HTML. Опыт и наполненное портфолио — важные детали, без которых не получить хорошей работы.
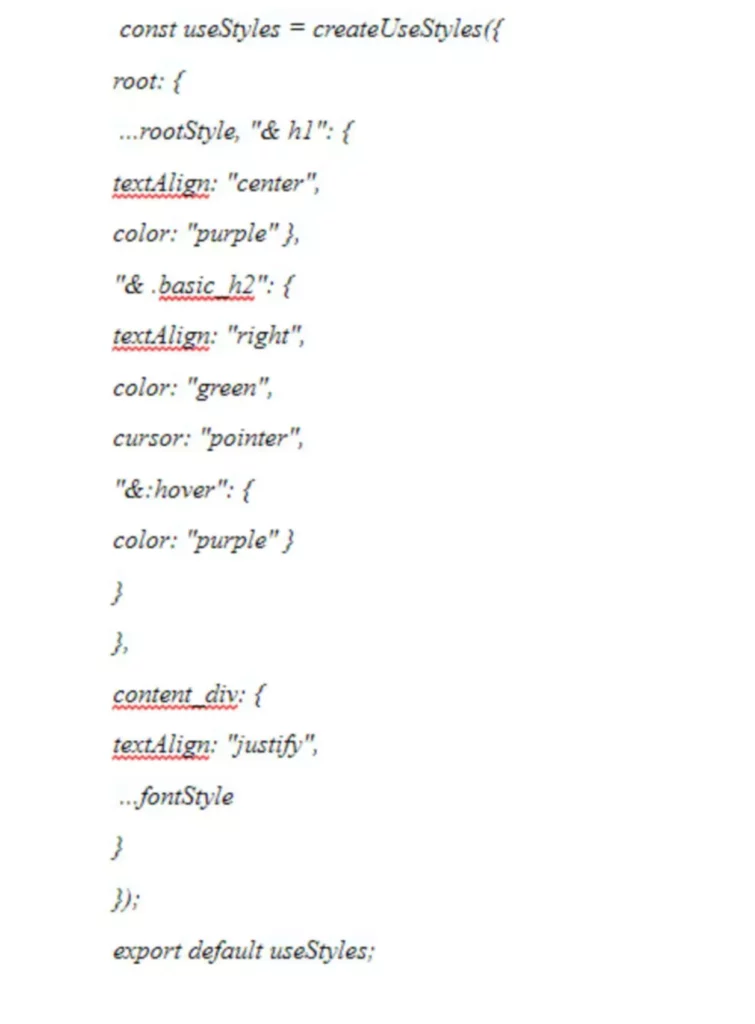
Введение В Javascript
Прошла отборочный этап в школе программирования, но не понравился сам форма приобретения знаний, и, отложив поступление на основное обучение, я продолжила заниматься самостоятельно. Тем временем на все это ушло около года, и примерно в это время я поняла, что, пожалуй, веб-разработка подойдет мне больше всего. И именно бесплатная часть курса на Яндекс.Практикуме помогла мне понять основы верстки и стилизации. Пробуя разные курсы и тренажеры, я убедилась, что именно здесь наиболее адекватно построены задачи, действительно закрепляющие лаконичную и интересно поданную теорию. По итогу после бесплатной части я уже имела довольно четкое представление о структуре html-документа и принципах стилизации на css. В современном мире веб-разработка становится одной из самых востребованных профессий.
Summary For Введение В Javascript Es6
В начале прошлого года у меня был свой небольшой бизнес, связанный с обслуживанием кафе и ресторанов. События развернулись в этом году не очень радужные и мой доход сократился на 60% и как не печально, только в это время, ты понимаешь, что нужно, что-то менять. Меня всю жизнь привлекало программирование, но дальше чем разметка html страниц, у меня руки не доходили. Go — язык программирования, который Google разработал для замены сложного C++.
Это желание научиться чему-то новому, глубже понимать процессы и просто развиваться. Конечно же, каждый специалист учит все то, что нужно для его работы. Но веб разработка требует и «перекрестных» знаний, знакомства с инструментами, методологиями из смежных областей.

Фронтенд-специалисты занимаются разработкой клиентской части, то есть отображением данных. Программисты, задействованные в этом направлении, взаимодействуют с дизайнерами https://deveducation.com/ и отвечают за плавность анимации, правильность макета и всю фронтенд-часть, которую видят юзеры. Именно frontend-сторона продукта взаимодействует с браузером. Аналитика позволяет отслеживать поведение пользователей, выявлять проблемные зоны и принимать обоснованные решения для улучшения бизнес-логики и интерфейса на основе данных.
- В современном мире большинство пользователей сети используют мобильные устройства для доступа в Интернет.
- Если в процессе обучения у вас накопилось много опыта в какой-то из тем, то поделитесь им с сообществом, например опубликуйте статью на «Хабре».
- В связи с этим я начал присматриваться к курсам и выбирать среди имеющихся.
- Любой сайт или веб приложение – это и есть результат работы целой команды, и каждый член команды занимается своей задачей.
- Мне в принципе нравится верстать, у ребят совершенно разный дизайн проектов, поэтому мне очень нравится там работать.
Это позволяет расширить собственные возможности, более эффективно работать в команде, расти профессионально. Он разрабатывает структуру продукта, его интерфейс, общий стиль. В его задачи входит создание макетов страниц (wireframes), детальная проработка дизайна каждой из них. Плюс – создание интерактивного прототипа, благодаря которому можно оценить удобство будущего продукта еще до начала программирования.
Для укрепления информации выполняются проектные работы, чтобы ощутить себя в «бою». Присутствуют вебинары, на которых преподаватели объясняют сложные моменты и разбирают их со студентами. Удобный формат «вопрос-ответ», где ответят на проблемные вопросы каждого.
В современном мире большинство пользователей сети используют мобильные устройства для доступа в Интернет. Поэтому адаптивность онлайн-ресурса является неотъемлемым условием его успеха. Сайт должен хорошо отображаться и функционировать на различных устройствах и разрешениях экрана, чтобы обеспечить удобство использования и удовлетворение пользователей. Каждая из этих ролей играет важную часть в процессе создания успешных интернет-проектов, обеспечивая их качество, функциональность и удобство использования. Web-разработчики воплощают идеи и потребности заказчиков в интерактивные и привлекательные web-платформы, используя различные технологии и инструменты. Agile подходит для проектов, где требования могут меняться, или для инновационных решений, когда процесс разработки идет параллельно с исследованием и уточнением бизнес-процессов.
Ведь каждое нестандартное решение тогда было шагом к удобным сайтам. Конечно, сейчас можно посмеяться над странными решениями, но такой подход двигал технологии курсы фронтенд разработчика вперед. До появления веб-разработчики создавали сложные JavaScript-решения для автозаполнения. Нативный HTML5-элемент простой, легковесный и не требует подключения дополнительных библиотек. Тег позволяет создавать интерактивные подсказки на основе введенной информации прямо в HTML.
Чаты обычно создают школы, которые обучают разработке и веб-дизайну, а также диджитал-агентства или крупные блогеры. Там вы сможете получать ответы на свои вопросы и даже найти ментора, который поможет решать возникающие проблемы. В этой статье мы разберем, как проводить тестирование, какие методы использовать и какие инструменты выбирать. Узнайте, чем платформы уникальны, какие навыки понадобятся и как выбрать оптимальный путь.
В зависимости от текущей задачи, какие-то из этапов могут отсутствовать. Подробнее о том, чем различается бэкенд- и фронтенд-разработка, рассказали в статье. Вы смотрите на таблицу с тысячами строк, но не видите закономерностей? Визуализация данных помогает аналитикам превращать цифры в понятные графики, находить тренды и улучшать решения. Стратегия SEO-продвижения qa automation собеседование – это основа успешного выхода в топ поисковых систем. Давайте разберёмся, какие факторы влияют на успех и какие ошибки могут стоить вам времени и денег.
